「標籤雲」(Label Cloud, or Tag Cloud)這玩意兒,我向來沒啥興趣,因為:一、「標籤雲」要好看,你網頁的標籤數目要適中,太少的話,雲朵兒只是點綴,太多的話,雲層過厚,又變成一大片烏雲。二、標籤的字數要長短不一,太過規則的話,反倒達不到效果。三、採用預設的中文字型太難看,放大的細明體,就如同我現在文章的標題,醜陋得要死,內文字還勉強忍受,用這種難看的字當標題,我是能避免就避免。
我的標籤太少,又都命名為精簡的兩個字,而字型的問題又無法克服,所以,我一直沒有嘗試來弄。我的「偏見」是,「標籤雲」要英文字才好看;也唯有用英文來命名標籤,「標籤雲」才會如同天空中的雲朵,有著遠近相間、層層交疊的效果。
但就在幾天前,偶然間發現一種以Flash做成的新式「標籤雲」(好像是叫:WP-Cumulus),效果炫,並且已經有Blogger版,不費什麼功夫,就可以放上Blogger使用。心想:「那就試看看吧!」怎知這一試,就是賠上好幾天的美好時光。
↓ 下圖取自 www.bloggerbuster.com。
最先參考的,是Blogger Buster這個網誌,按照其中的教學,很快就弄好了。方法如下(以下是以該網誌提供的教學改寫):
首先,進入Blogger後台的「版面配置」->「修改HTML」,記得要「展開小裝置範本」,在一堆原始碼裡,找到:「<b:section class='sidebar' id='sidebar' preferred='yes'>」這個程式碼(依每個人使用的Template不同,可能會有不同的程式碼,基本上,就是「側邊欄」sidebars開始的地方),在其下方,貼上以下這段程式碼:
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com'>Amanda Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
需要自我調整的地方,我已經用
紅字標出。以上的例子來說,240是寬,300是高,ffffff是背景顏色(白),333333是標籤字的顏色(灰),最後一個style='12'的12,則是標籤字的大小級數。另外,如果你希望「
標籤雲」的背景是透明的(和我網誌上的一樣),那就得把「//so.addParam("wmode","transparent"); 」這裡的「//」符號給拿掉。
很簡單吧!如果你有先見之明,把你所有的標籤都取成英文名,那到這裡就可以收工了。但是,如果你的標籤是中文(如我一樣)的話,那這只是一個開始!真正麻煩的,還在後頭。
若我的標籤全都是中文,那我在完成上述步驟之後,看到的將是一片空白,那我會以為這又是個不適用於我模板(Template)的Hack而放棄。壞就壞在我有一個「XBMC」的標籤,所以我看到的,是一整片空白之中,有個孤獨、渺小的「XBMC」在那兒無助地晃呀晃。這表示,這個Hack是可用的,只是需要「中文化」。
要「中文化」,當然得多參考一些東西。原作者Roy Tanck的網誌裡,關於這方面的文章有:How to Add More Characters to WP Cumulus,和About WP-Cumulus in Chinese。
以我粗淺的理解,這個在Blogger之下以Flash生成的「標籤雲」,是在模板裡加入JavaScript,藉以組織出網誌裡頭的標籤、標籤連結和相關參數,再連接網路上的swfobject.js以及已經事先製作完成的範例檔tagcloud.swf,才產生這個動態的標籤雲。
swf檔可自帶編碼和字型,而範例檔tagcloud.swf所帶的,是最平常的拉丁編碼和Arial字型。因此,我們要中文化,就得生成內嵌有中文字型的範例檔,以供自己的網誌使用。
但中文字「博大精深」,拉丁字母大、小寫加上必要符號,只要幾十個字就搞定;而最常用的中文字,怎麼算都好幾千,所以夾帶中文字型,必造成範例檔過於肥大(可能有好幾十MB),根本就不切實際。
為此,我先想到的,是自製一個小字型檔。這不是很困難,我用Font Creator這個軟體,以英文的Stencil Std為本,加上從魏碑體字型中複製過來的約二十四個中文字(我全部標籤所用到的字),做了一個我取名為Fafner.ttf的字型檔,然後依照How to Add More Characters to WP Cumulus的方式輸出新的tagcloud.swf檔,卻發現,這個新範例檔依然有二十幾MB!可見我的方向弄錯了,要控制swf檔的大小,不是靠字型,是要看包進swf檔裡的字元數(characters)。
正確的方式為:
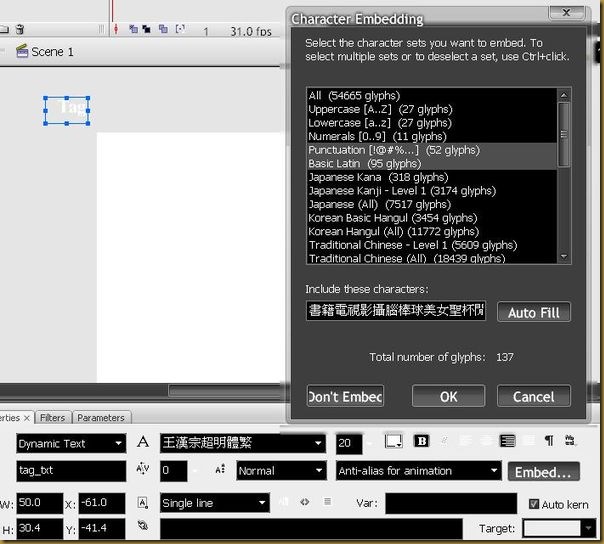
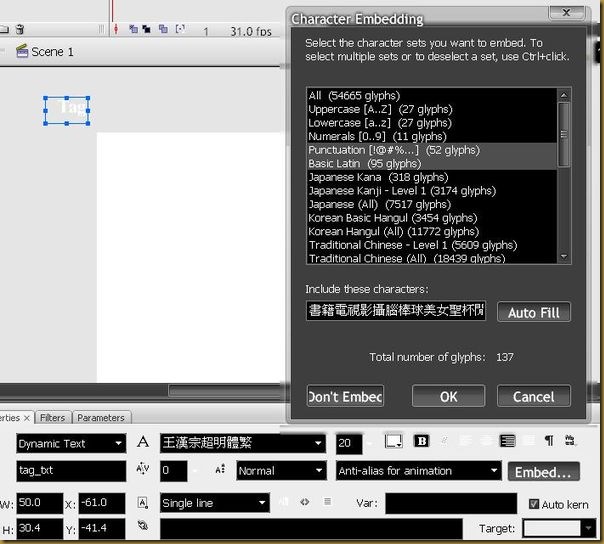
先到這裡下載WP-Cumulus的Development Version,解壓後,用Flash 9(CE2或3)開啟 \wp-cumulus\flash sources\tagcloud.fla,將游標點到左上方的Tag,字會被文字框框起,下方的狀態列,則出現文字選項。選擇一個你要用的中文字型(如:王漢宗超明體繁),接著,重要的來了,要點選embed嵌入字元,如果你去選任何中文編碼(最少的有五千多字),那就會和我上述的一樣,合出一個20幾MB的swf出來。在此,點選必要的英文字和符號即可,為了不讓swf檔肥大,我們只用手動的方式,於include these characters欄中,鍵入所用的標籤字,請見真相:

接下來,要去修改wp-cumulus\flash sources\com\roytanck\wpcumulus\Tag.as,以記事本將檔案開啟,找出「format.font = "Arial";」這串字,將其改為你選用的字型名稱(如:format.font = "王漢宗超明體繁";)檔案儲存後,回到Flash 9,按Ctrl+Enter,就會開始輸出新的tagcloud.swf檔(我的新tagcloud檔約32 KB)。
新的tagcloud.swf會存在flash sources資料夾內,請不要和wp-cumulus資料夾裡的檔搞混。將這個新的tagcloud.swf上傳至可供外連的空間,然後把上面要貼上Template的程式碼中,那個指向範例tagcloud.swf的連結(藍色部分),改成你上傳新檔的連結,這樣就算完成了。
我做到此,已經可以在網頁上看到滾動的中文「標籤雲」,原以為從此就過著幸福快樂的生活,卻沒想到,天空中的那片「標籤雲」,還是投映不到我網誌的波心!這個剛完成的「標籤雲」,只是空有其表而已。
欲知後續詳情,請見Part 2...…
![]()