![]()
這幾天試著為網誌改換風貌,主要是字型外觀上的小小變動。這一切都是從 LinkWithin 的相關文章功能開始的……
先是為了試 LinkWithin,逛了一下舊的網誌文章和所顯示的相關文,後來又改換成 IE 來瀏覽,看看其效果。這一換,發現了許多我用 FireFox 時沒看到的小問題,例如,以前設定的字型,有的看不太出的來;我那滾來滾去的「標籤雲」,用 IE 就執行失敗。
字型的困擾
中文字型,一直是網頁設計上的困擾。以前,大家電腦裡只有細明體(新細明體)和標楷體可用,變化極少,當成是內文字的話,還勉強可看,但要用來當標題,就只能將這些固定的字型加粗,效果是慘不忍睹。

微軟後來在系統裡加了一個「正黑體」,解決了部分問題。正黑體搭配成組的粗體字,效果好多了,其英文字和數字也很配,所以後來我就將標題字改成正黑體了。
但我的網誌,模版是仿中古時期的復古風格,它預設的英文字型,是系統裡的 Georgia。系統裡的英文字型,雖然比較多樣,但還是有其限制,Georgia 已是現有字型裡頗具古典風味的一種了,為了維持這種風格,我在設定標題字的 CSS 的 font-family 裡,先設定了 Georgia 字型,再設微軟正黑體字型,如此碰到英文字的時候,會優先顯示我設的 Georgia字型,而英文字型裡沒有的中文字,才會用正黑體( IE 好像並不支援這種設定方式)。
使用網路字型
而正黑體的字型,我認為太「現代」了,加上 Georgia 字型,也不太適合當標題,所以這樣的設定,我一直不太滿意。利用這次重整理的機會,我決定採用網路上提供的字型服務;也就是說,透過網路來擷取字型,如此一來,字型的使用就可擺脫掉系統字型的限制,變得更多樣一點。

從今年起,Google Font API 新增了不少字型,使其可用性大大地提高,於是我拋棄 Kernest,改投 Google Font API 之列。
而不論是 Kernest 或是 Google Font API,其設定方式都非常簡單。上到他們的網站,選擇一個看得最順眼的字型,將他們提供的程式碼貼到你使用模版的 Html 上,再設定好 CSS 就成了。

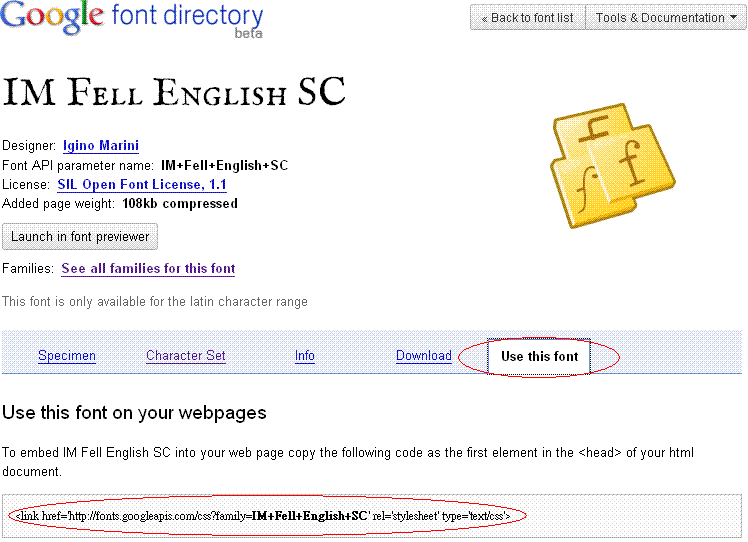
以 Google Font API 為例,依照網頁上的指示,將程式碼貼在 <head> 裡。我是直接找到 </head>,貼在其上方:
<link href='http://fonts.googleapis.com/css?family=IM+Fell+English+SC' rel='stylesheet' type='text/css'/>
</head>
要注意的是,Google Font API 所附程式碼最後的 ">"前面,得加上一條斜線(成為:... css'/>),否則會被認為是無效的 html 而無法儲存(至少,我曾遇上這個狀況)。
該網頁下面還有 CSS 的設定法,或者你也可以點 "Launch in font previewer",那是一個很直覺的預視畫面,你輸入想要預視的文字,調整成想要的大小和效果,網頁下方的程式碼也會跟著更新,到時複製回你模版的 CSS 裡就可以了。
中文字型還是無解
我網誌內文的大、小標題,英文部分都設成 IM Fell English,而文章標題的中文部分,則是以加粗的標楷體先頂著用,小標則還是微軟正黑體。Google Font API 沒有中文字型,不知是不是中文字型太過龐大的關係,希望有一天這個問題能獲得解決。
而網誌「標籤雲」的不太正常,我只知道好像是 Java Script 有問題,因為 IE 下方老是有示誤訊息(驚歎號),JS 我不懂,也不知哪裡不對勁,我記得以前剛弄的時候,用 IE 是看得到的。但經過了這幾年的變遷,那個 JS 檔我也換過兩個擺放的空間,或許是被什麼設定給擋掉了?
那個滾動的「標籤雲」,本來裝飾的作用比較大一點,若是看不到,好像也無所謂,這個我倒是不急。
為關連文章加上分隔線
另外,用 LinkWithin 所衍生的問題,還有「相關文章」出現的位置。我不想另弄一個 widget 來放,因此放在每篇文章下方是最理想的位置了,但 LinkWithin 所產生的圖示和連結,其上方並無顯著的分隔設定,以致於「相關文章」會和網誌內文混淆在一起。而且,預設的「你也許會對這些文章有興趣:」,文字囉嗦,格式又醜!
我後來是用 LinkWithin FAQ 上的方法,用額外設定文字的方式,改用簡單明瞭的「相關文章」來取代「你也許會對這些文章有興趣:」,我還在上方加上分隔線,並套上我網誌的文字格式:
<script>linkwithin_text="<hr/><h3>相關文章:</h3>"</script>
這兩天,我又覺得光是一條分隔線還是不夠明顯,於是就想在每篇文章下方加上簽名圖檔,這樣讓本文有正式的結束,與「相關文章」有更明確的區隔。
原先花了一番功夫,把圖檔和文字分開,文字部分是用 Google Font API 的 Tangerine 字型,在 FireFox 看是成功了,但 IE 的字型卻老是顯示不出來,最後我乾脆把文字也弄成圖檔,省得麻煩。
不曉得是不是我很久沒用 IE 了,怎麼覺得和 IE 老是不對盤呢?


0 意見:
張貼留言