![]()
這幾天,開始試用 Web Fonts(fonts.com) 的網路字型服務,因為他們在網頁上宣稱:「專利申請中的特有技術,確保東亞文字的高速呈現」。
這是我第一次看到有支援繁體中文字型的網路字型服務,因此,我對其效果感到十分好奇。

這個網路字型的設定,和我目前使用的 Google Font Api 不一樣,若知道方法的話,是更為單純且直覺的,因為在設定時,並不需要去動到 Html 中的 CSS,只要透過網站上的點選操作,就可以設定好所需的字型。
免費會員的限制
若聽得懂簡單的英文,該網站也有提供教學影帶,可以很快地學會設定方式。以下是我簡單介紹一下設定方法。
首先,當然是先註冊,再選擇所要的方案。免費會員,有每三十日網頁瀏覽上限(25,000 次),而且只可選用他們提供的免費字型(約 3000 個),而標準會員和專業會員,則適用更高的瀏覽上限和更多樣的字型選用(10000 以上)。而免費會員,在網頁上會顯示他們的標章,不過在我試用的這幾天,還沒有在我網誌上看到。
選用「免費」服務後,輸入名、姓、密碼和電子郵件信箱,再使用同意書上勾選「已閱讀並同意」(I have read and accept the license agreement),這樣就可以了。
帳號生效後登入,進到 My account 裡,為你的的專案(Projects)取個名字(你可以有很多專案),再輸入要使用字型的位址(Domains),如我就是 "http://fafner-hideaway.blogspot.com/"。
選用字型很方便
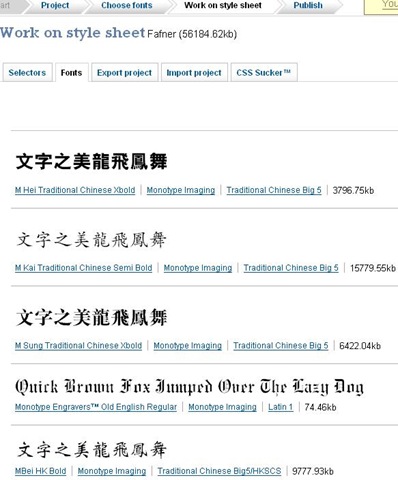
接下來,就是選擇字型(Choose fonts)。該網站目前共有 10960 種字型,而繁體中文的免費字型,則有 48 種。按下字型右側的 "Add to Project" 鈕,就可將這個字型加到你的專案中。
↓ 這是我的字型清單。

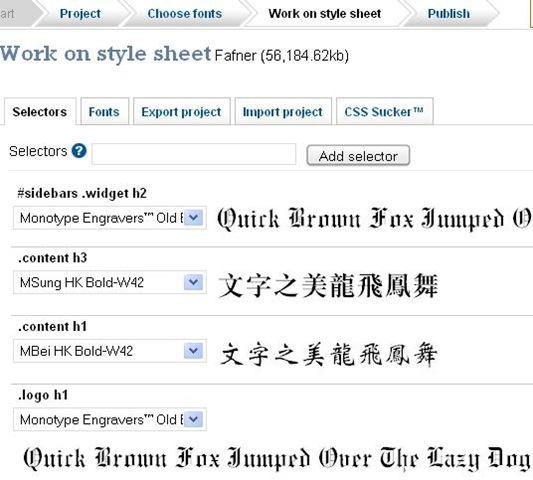
字型選完,進到 "Work on style sheet",開始生成你的 style sheet。Web Fonts 提供了選擇器的功能(Selectors),使得設定字型變得非常容易。你只要從你 CSS 中,找到字型的設定碼,加入 Selectors 旁的空格之中,再從下拉選單中,選用你想要的字型,這樣就設定完成。
如上的設定,我網誌的標題字(.logo h1)和「小裝置」的標題字(#sidebars.widget h2),都是用 Monotype Engravers Old English 字型,文章的大標字(.content h1)則是用 MBei HK Bold(魏碑體),文章的小標字(.content h3),是 MSung HK Bold(粗宋體)。
速度還不夠快
設定好字型,選 Publish,將 Web Fonts 所生成的程式碼貼回你網頁的 Html 碼裡(貼在 </head> 之前),就等著看效果了。
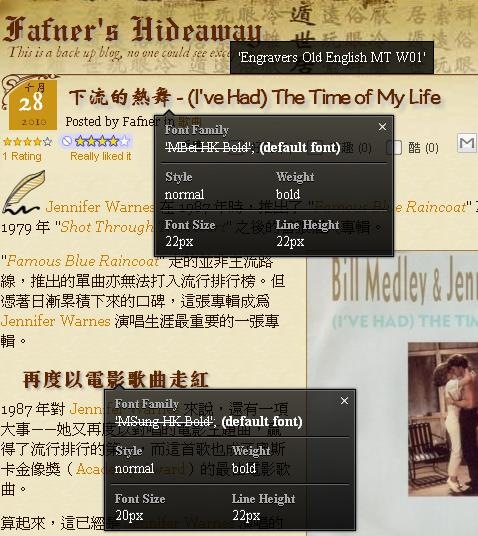
↓ 以下是套用後,以 WhatFont 這個小工具來觀察網頁字型的擷圖。

↓ 改換另一種設定看看:

我只試用了一天,就換回原先的 Google Font Api,主要是覺得中文字型的顯示速度仍是太慢。我剛開始是整篇文章都用網路字型(我用他們的楷體字),網頁一開始好像是當掉一樣一片空白,要等上十幾二十秒才顯示網頁。
後來我試著只有標題字用網路字型,但每一頁仍要等上個五、六秒鐘。可能是我標題字多,也可能是被網路速度和電腦處理速度給拖慢的。但整體而言,我對速度並不滿意。
方便但少彈性
另外,用 Selectors 設定字型,步驟簡單且容易,同時他的程式碼只要貼一次,日後要變動字型,都只在 Web Fonts 的設定網頁上操作就行,不需再次進到後台去編輯 Html 檔,這也很省事。
不過,Web Fonts 並不適用 font-family 的多字型設定,這對我而言是個大缺點。為了避開中文字型裡那些醜陋的英文和數字,我們可用 font-family,把英文字型列在前面,後面再加上中文字型,如此可以讓兩種字型並存;Web Fonts 則一個 Selector 只能選一種字,少了變化的彈性,例如他們的魏碑字型,就是因為搭配的英文字太醜,而被我捨棄。
支援繁體中文的網路字型,目前似乎仍不夠成熟,Web Fonts 提供了一個很好的途徑,只要他們在速度上更加精進,應該更能吸引繁體中文的使用者。



3 意見:
謝謝告知。最近 Blogger 有點不穩,等穩定一些之後再來試試看。

可參考 www.justfont.com
我及朋友們是用 ifontcloud.com 的webfont,大家可以用用看,這沒有限制ip數,對我來說多案設計及測試時蠻方便的
張貼留言